Project details
-
Lead designer, responsible for brainstorming, wire-framing, prototyping, visual design, and (eventually) QA of final build.
-
Joss & Main is a subsidiary brand of Wayfair. The website specializes in curated flash sales of upscale and unique furnishings and home goods that fit themes, styles, and upcoming events like holidays.
-
While at Joss & Main, I was given the opportunity to not only start a redesign of the brand's e-commerce app, but to completely toss the existing app and start from the ground up. This process started at the very beginning: defining objectives for the redesign, brainstorming and defining user flows, wire-framing user experiences, and then adding a thoughtfully executed, on-brand visual design on top. While I designed the experience for both mobile and tablet devices, for brevity I have just shown the iPhone design process.
Brainstorming & User Flows
A first pass at an extremely high-level architecture of the app.
An extremely in-depth (and extremely boring) explanation of what happens when a user is prompted to log in on Joss & Main.
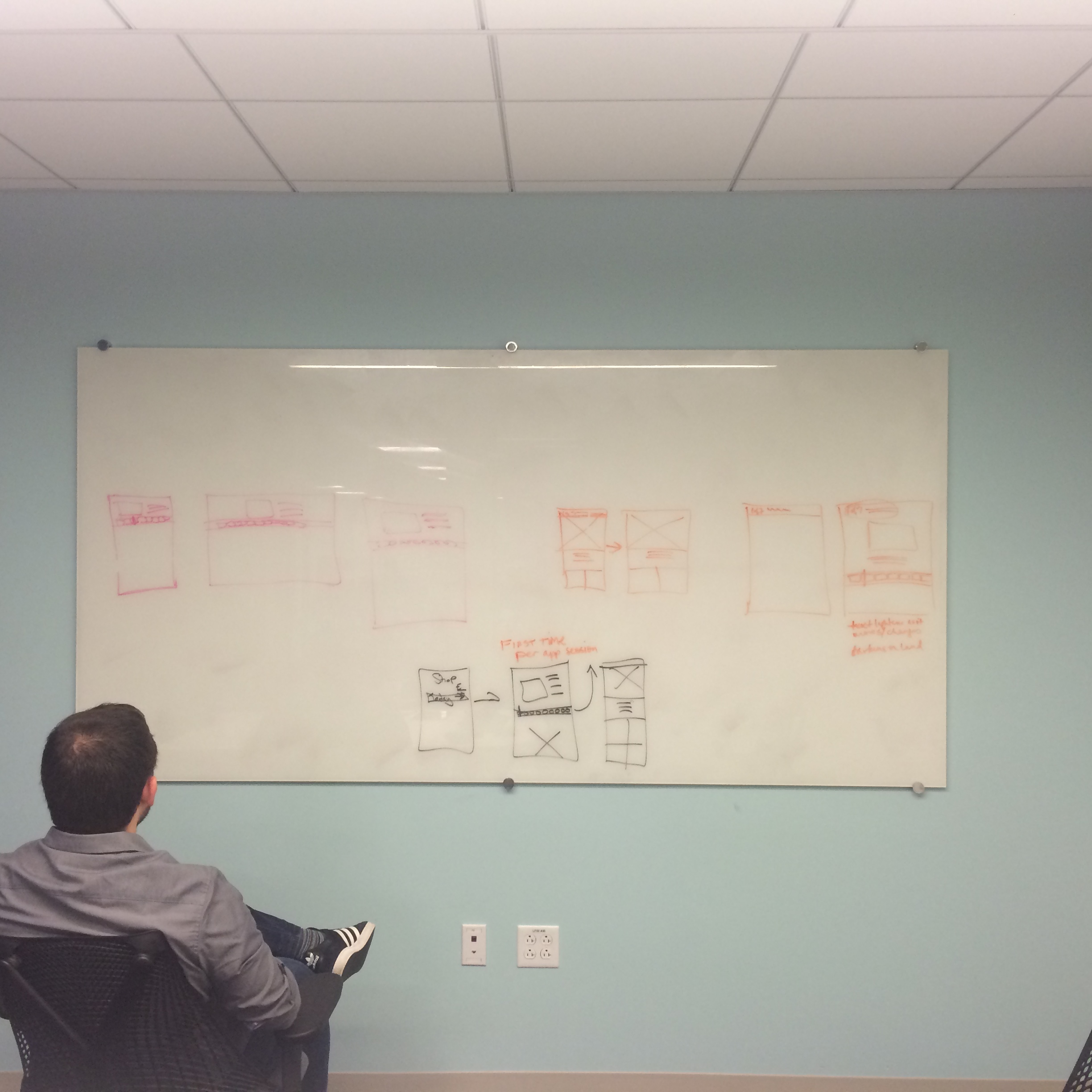
Reviewing a user flow with my product manager.
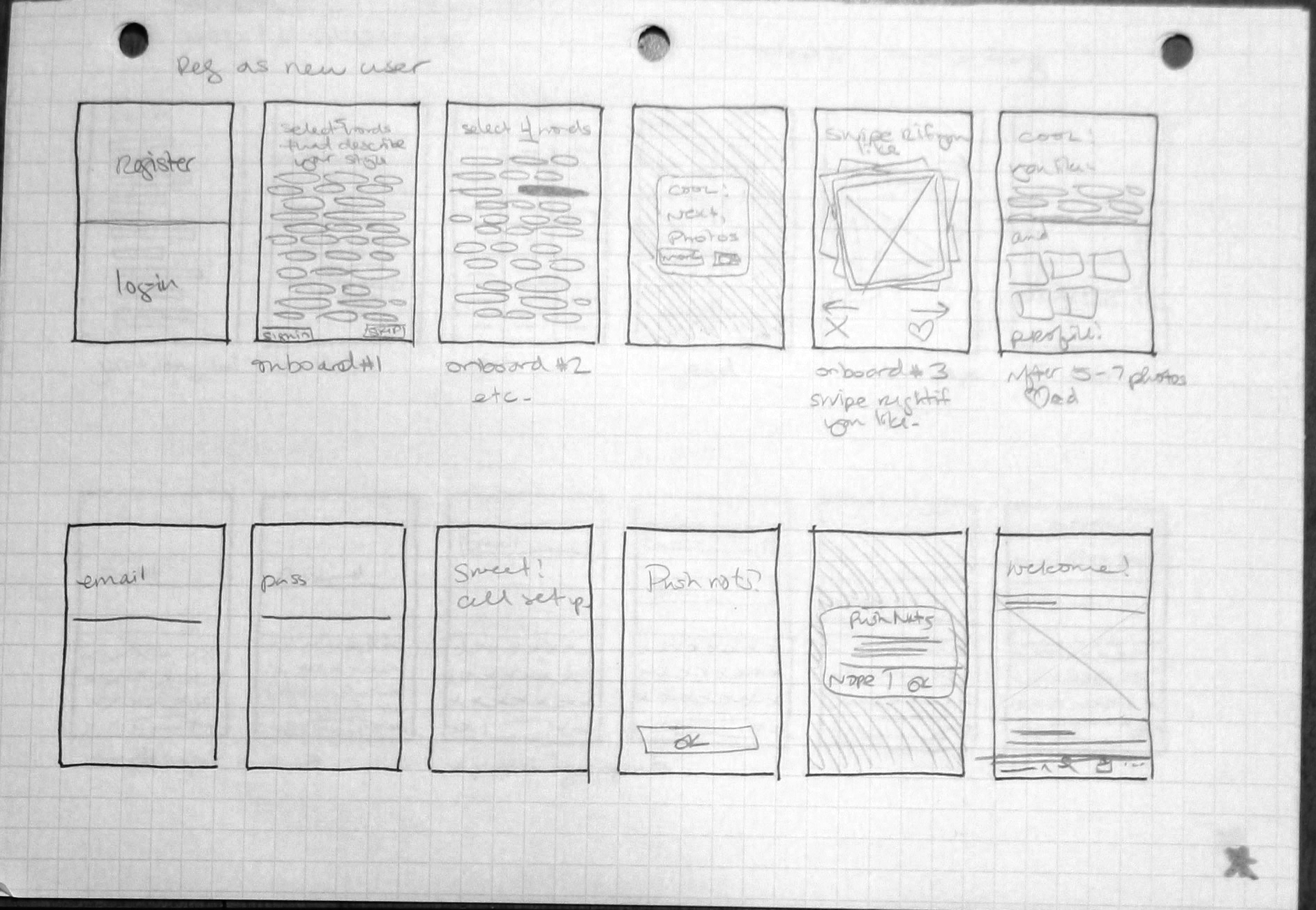
Sketching
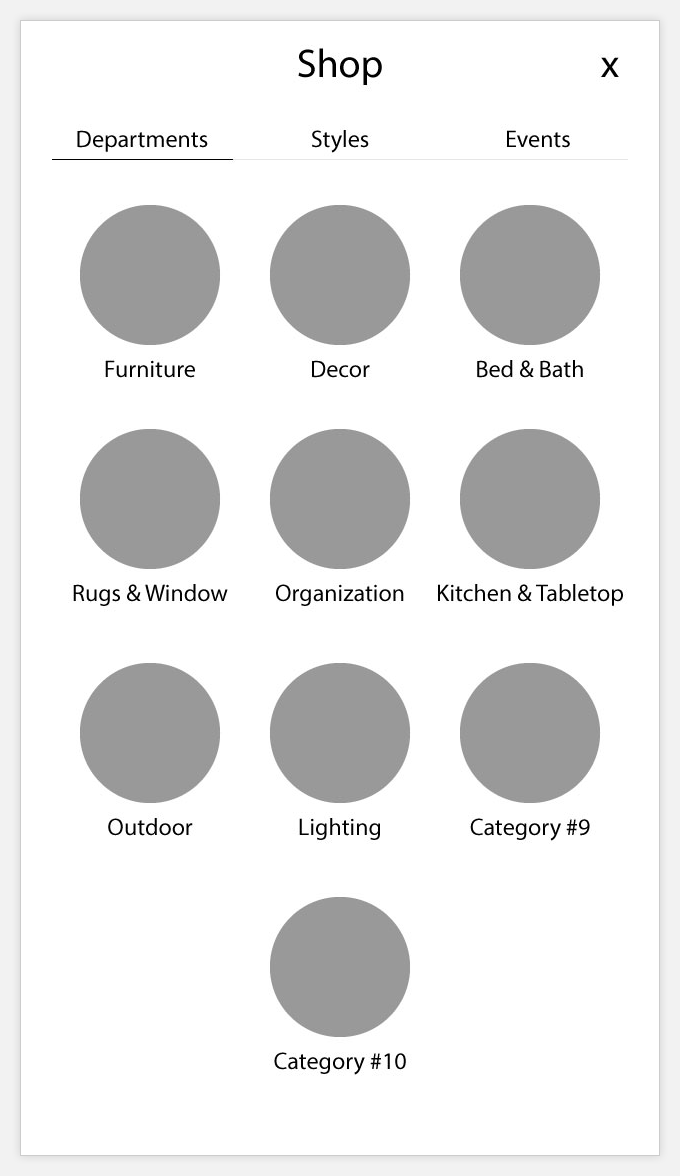
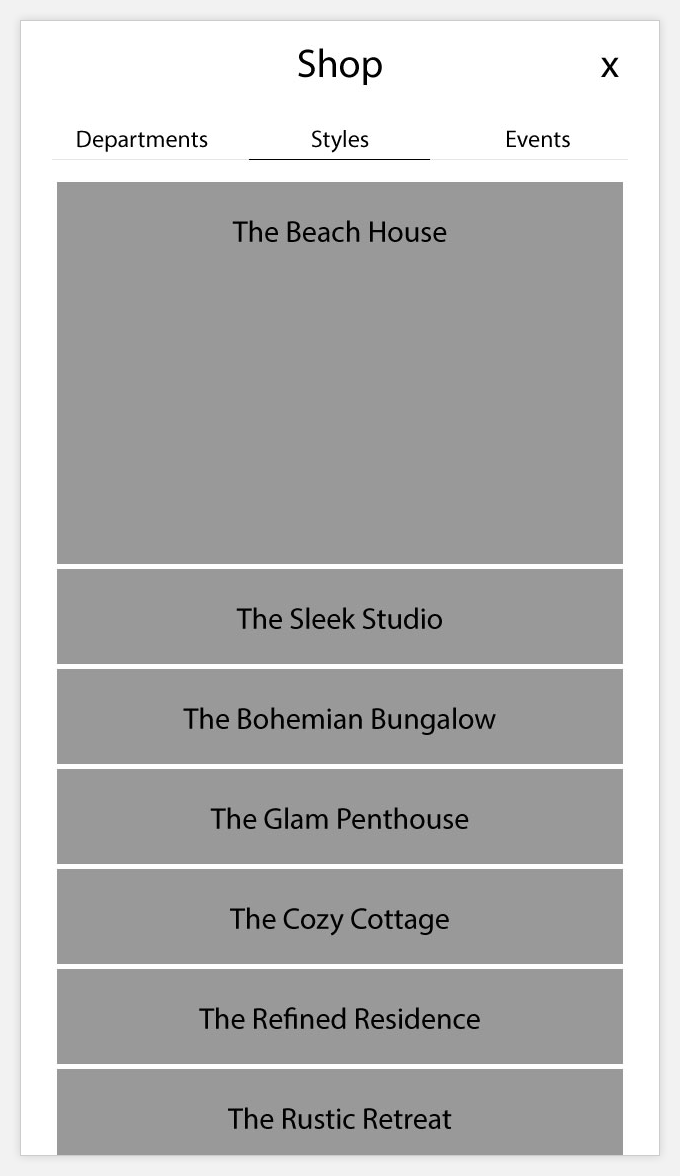
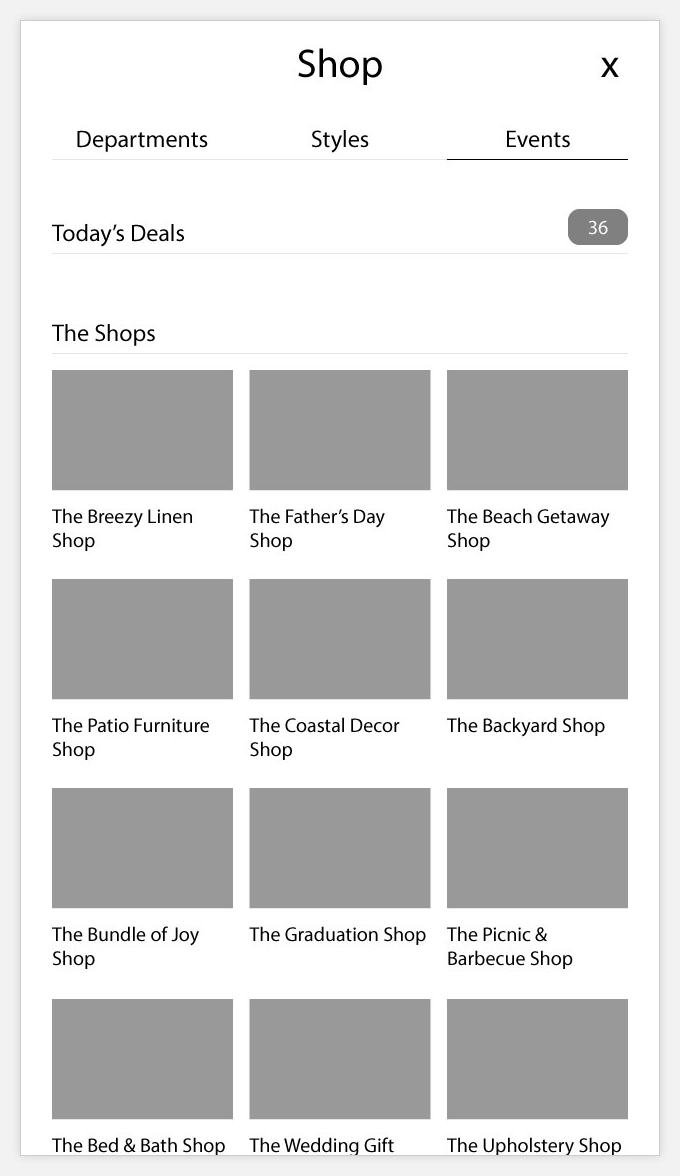
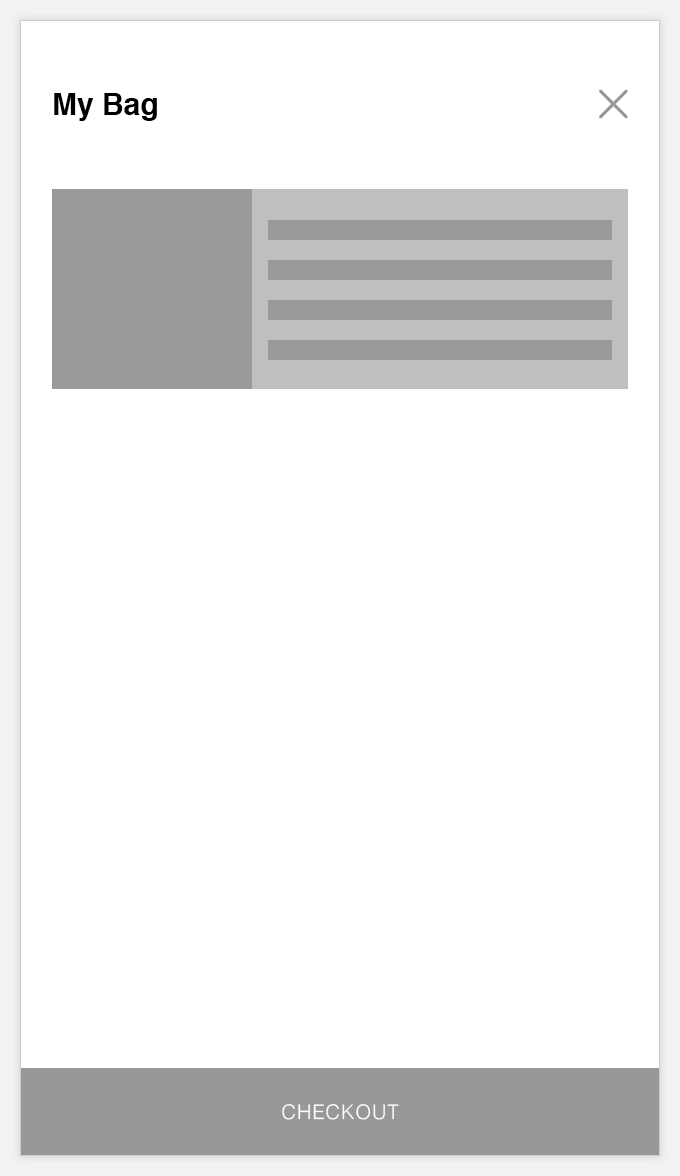
Wireframes
InDesign early on; Sketch in later phases; InVision throughout to demonstrate user flows
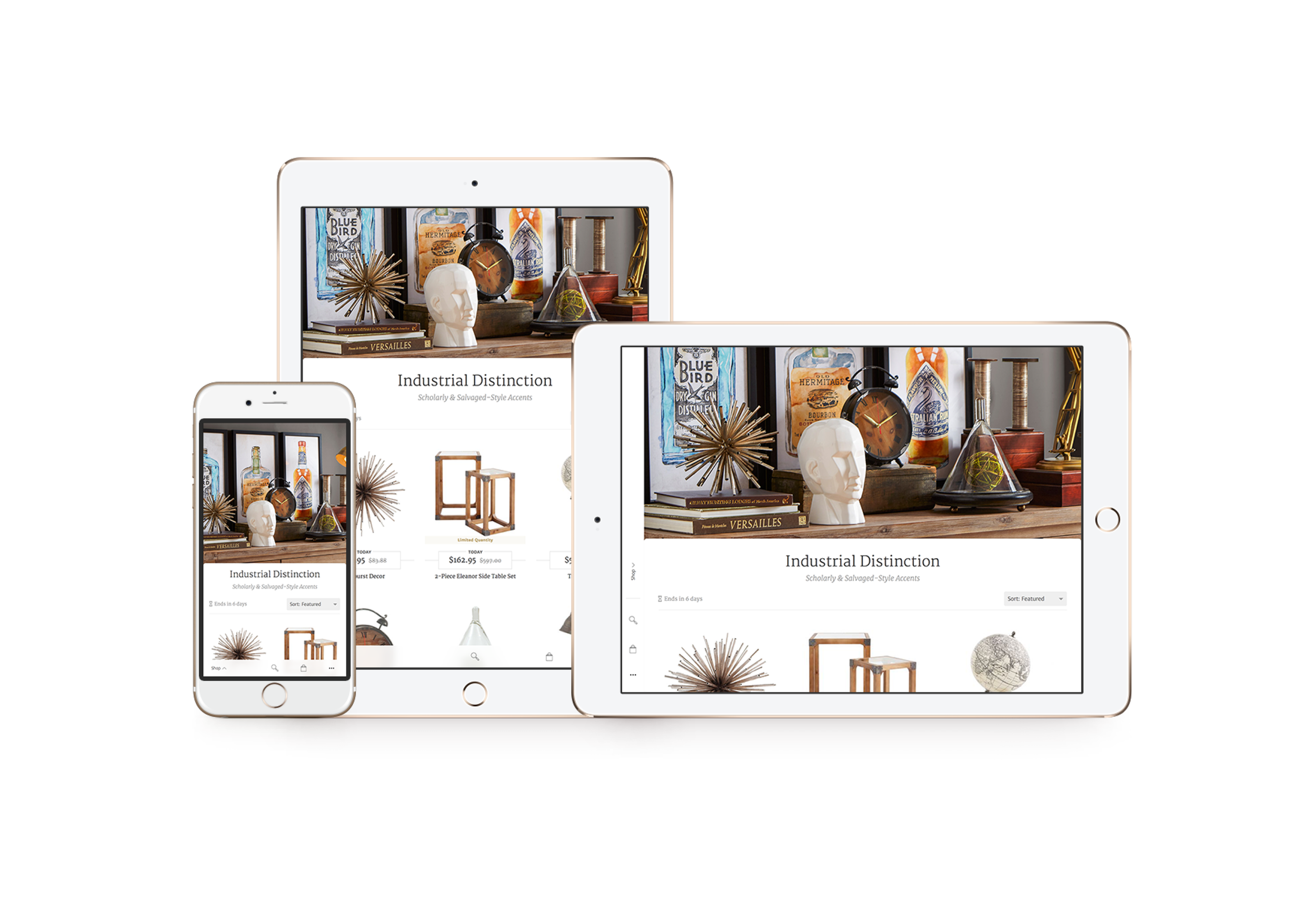
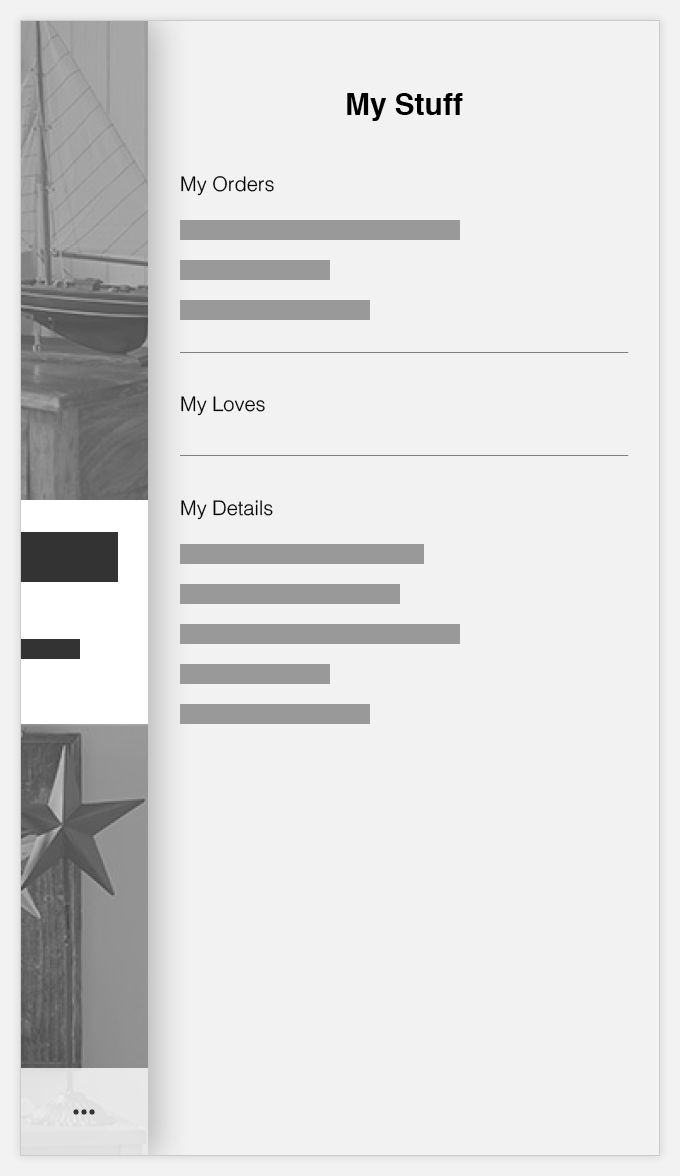
Visual Design Solution
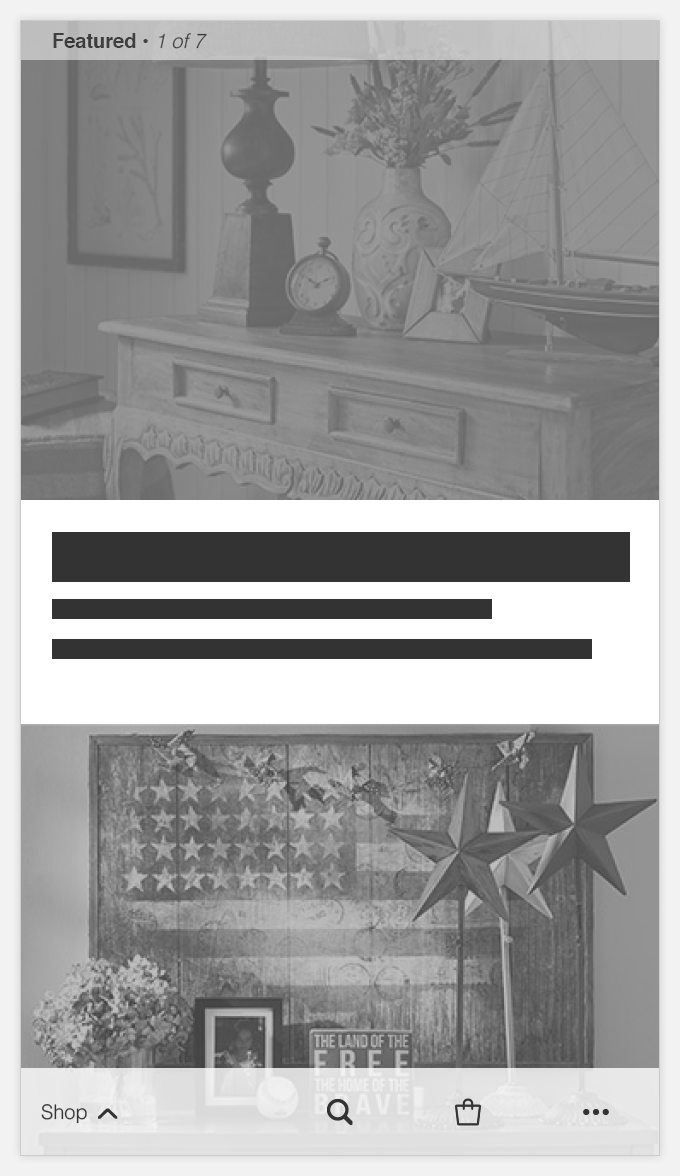
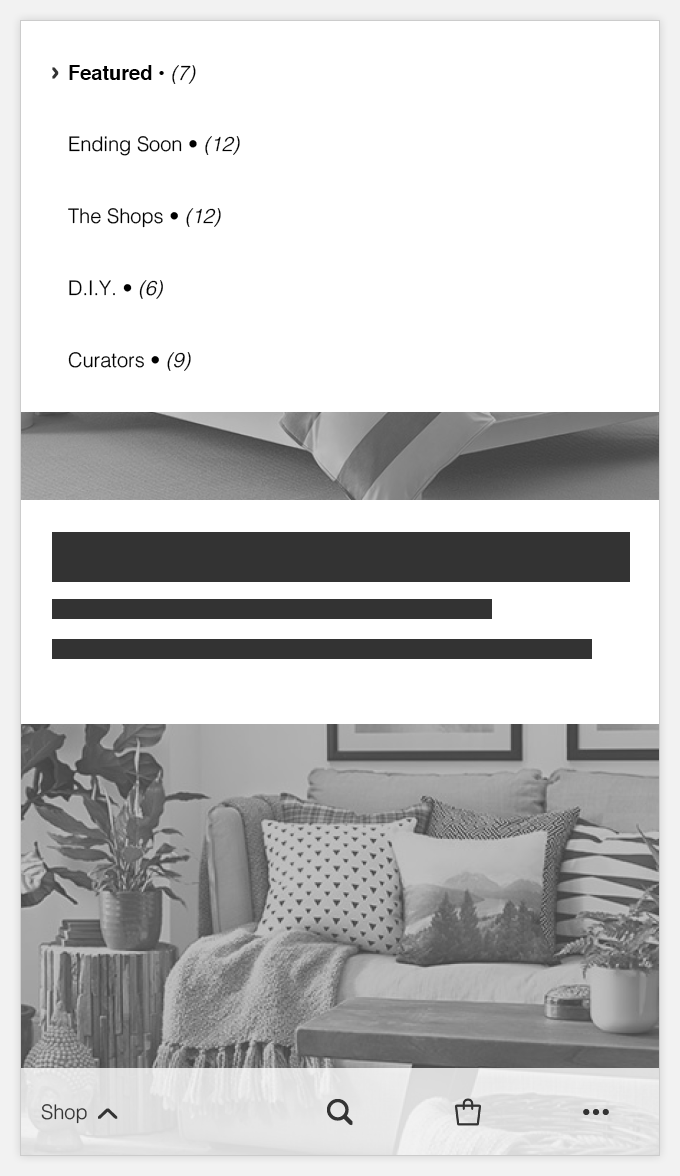
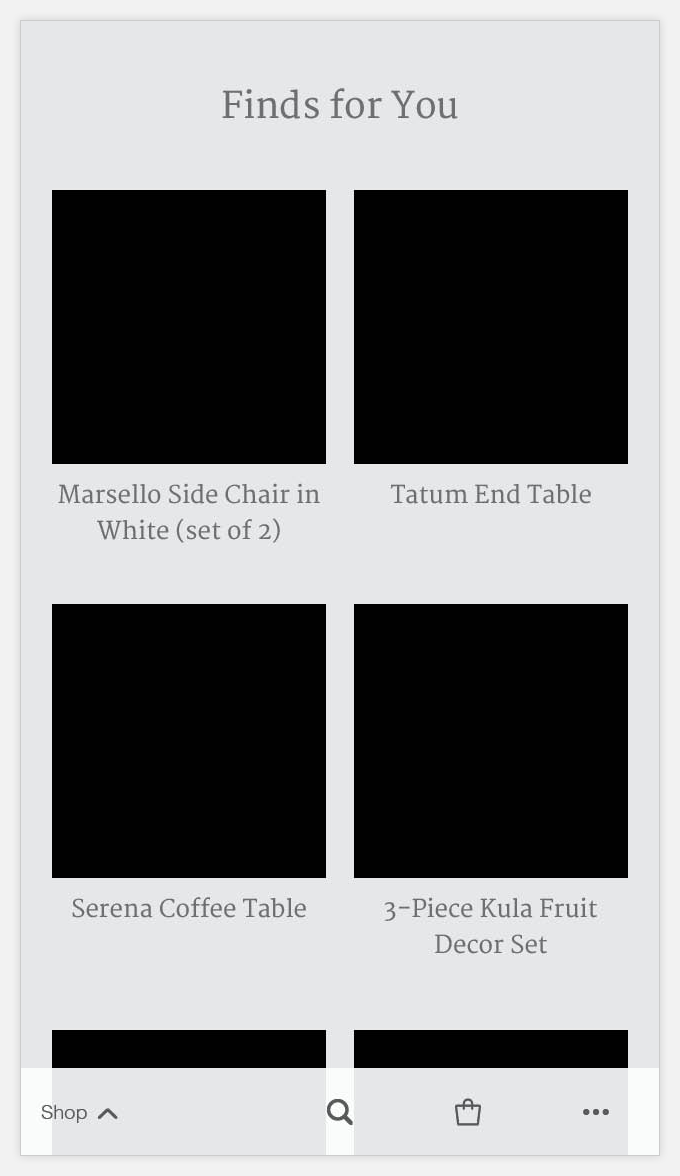
Home screen
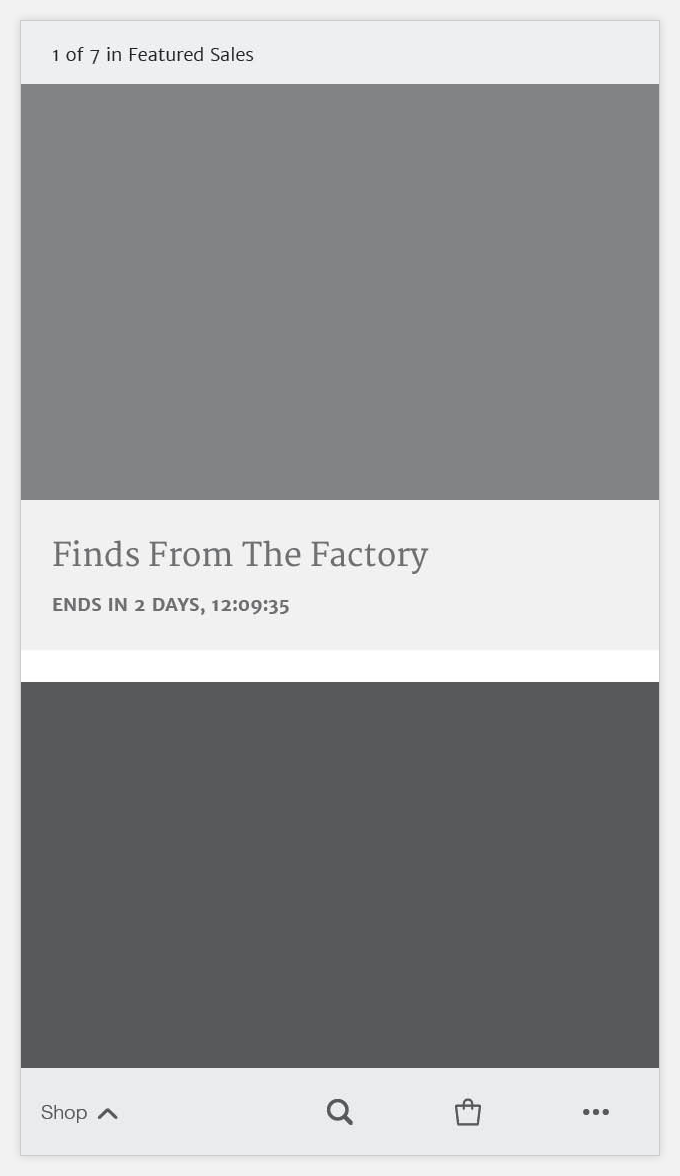
Event tiles on main screen
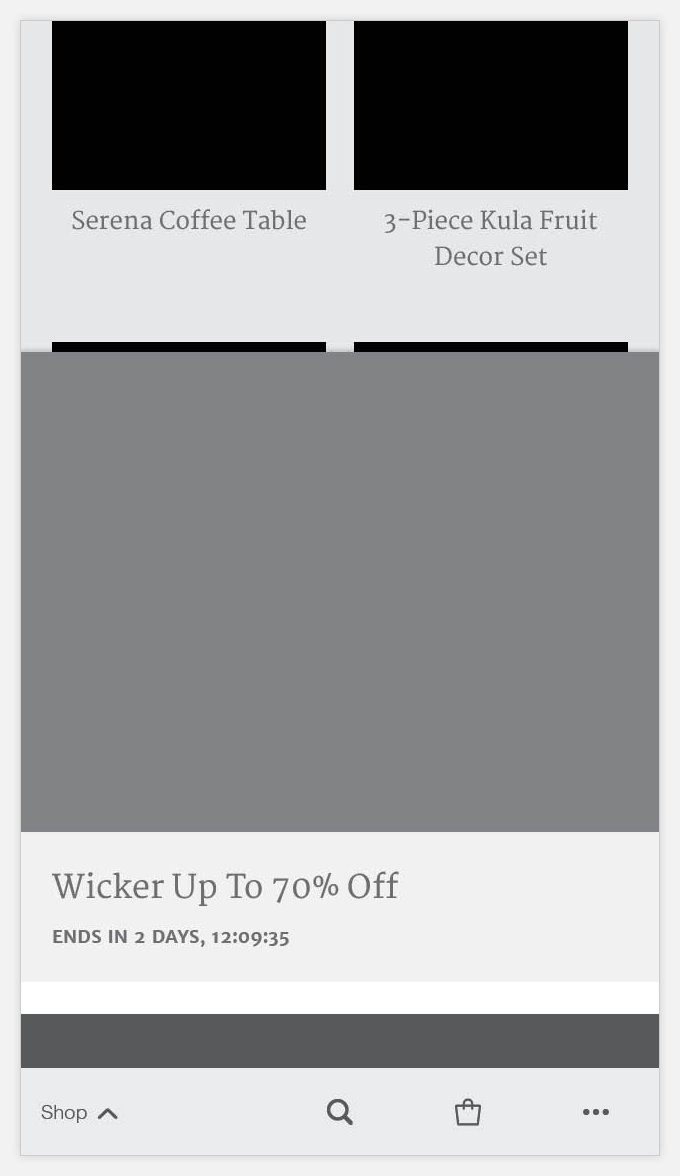
Hero event style
Drop down & scrolling interaction
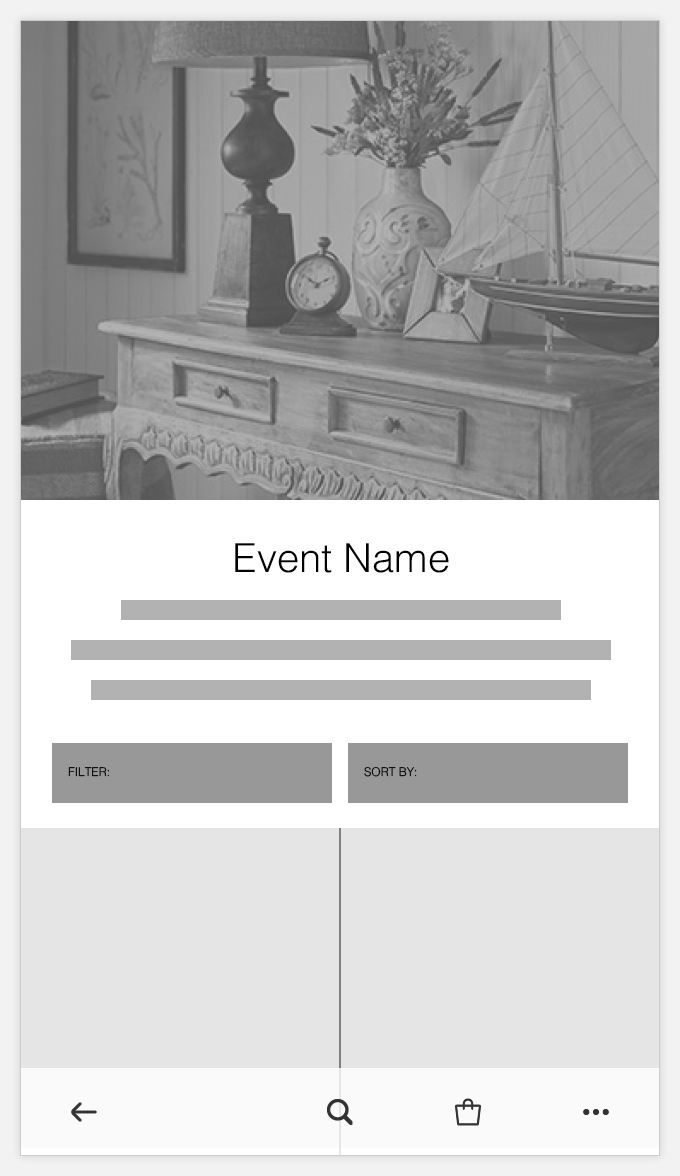
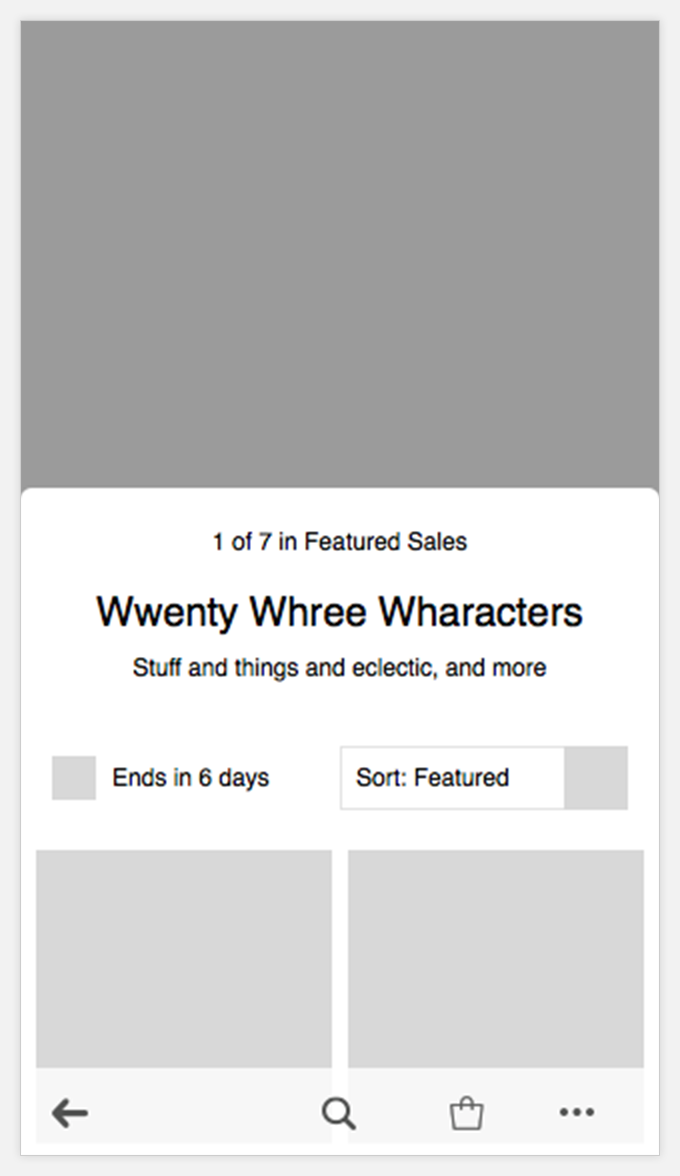
Top of event screen
Event Screen
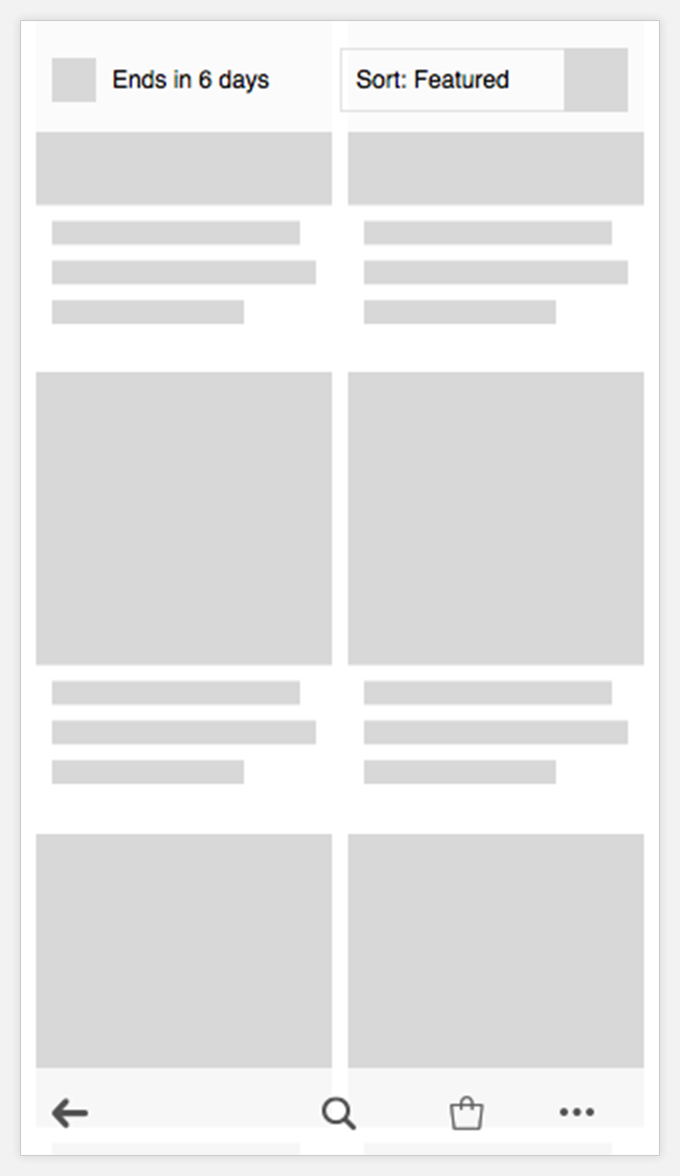
Scrolling down to view products in the event
Scrolling up and down engage different header and footer options
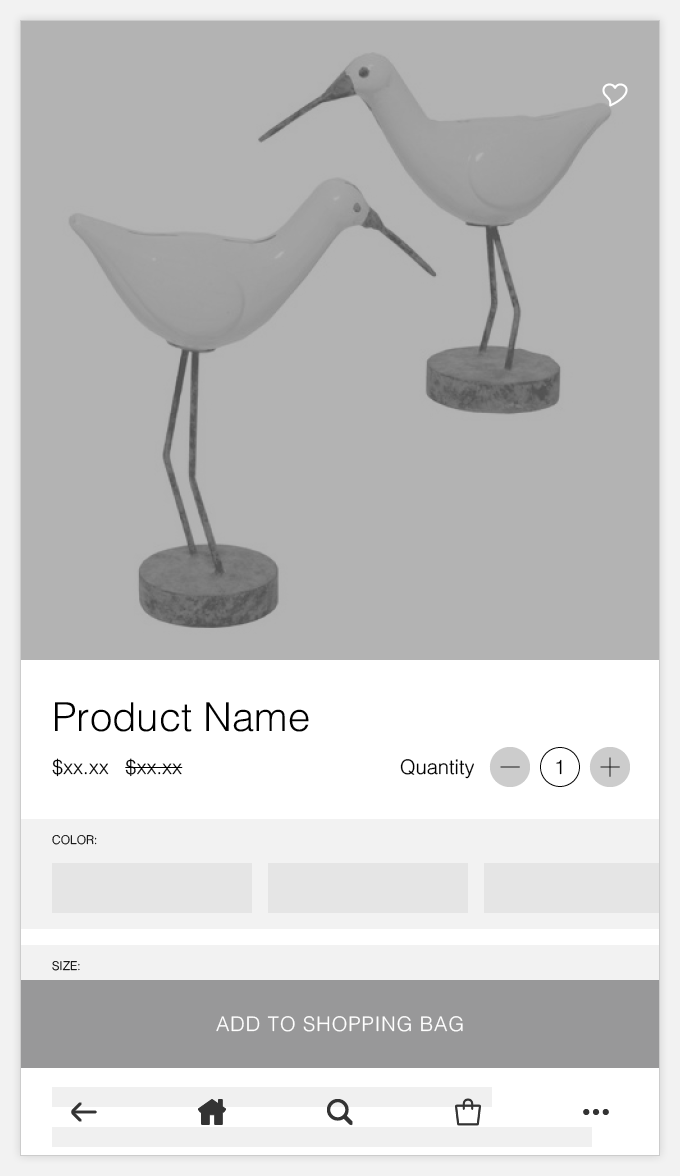
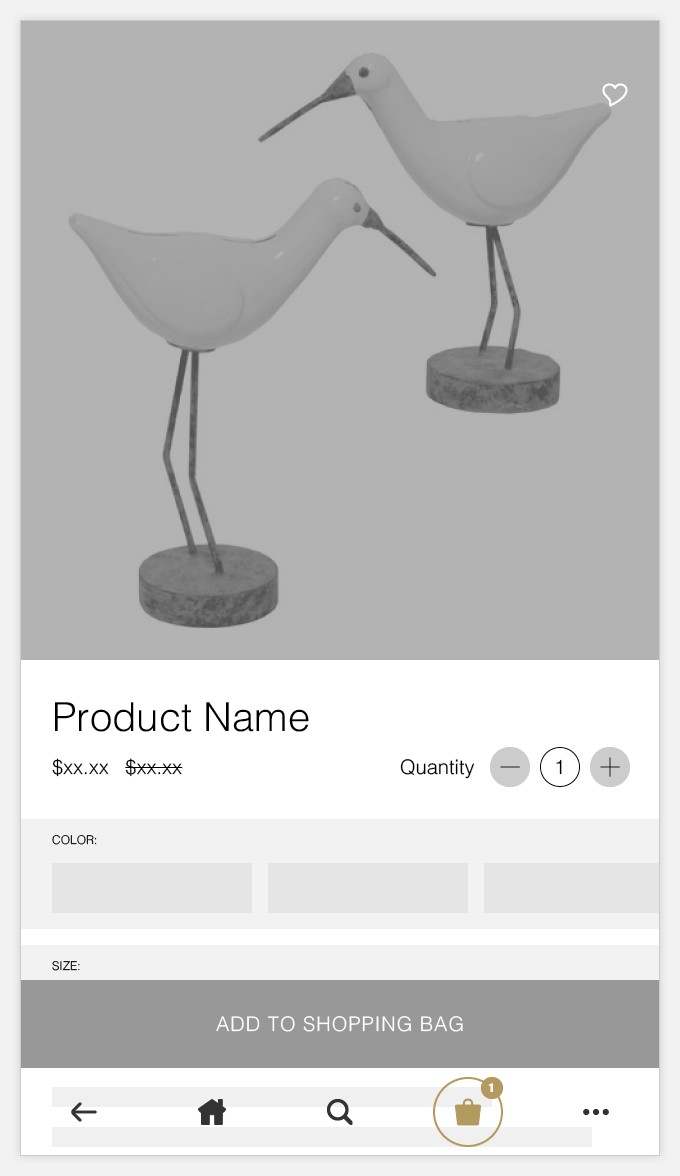
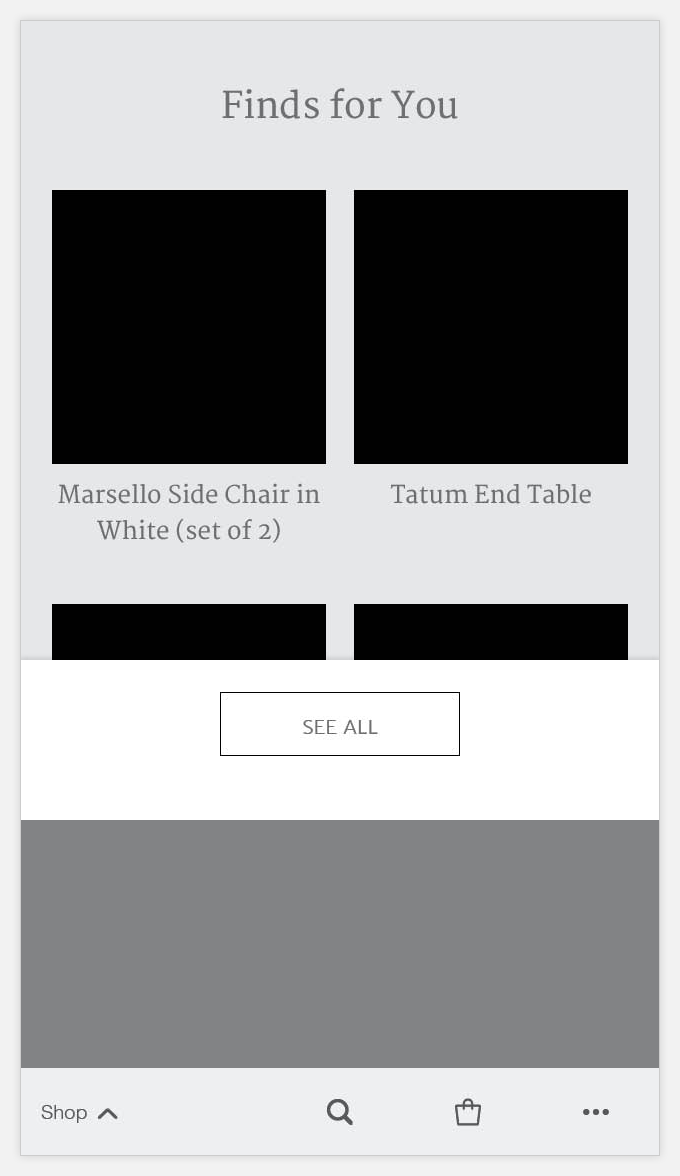
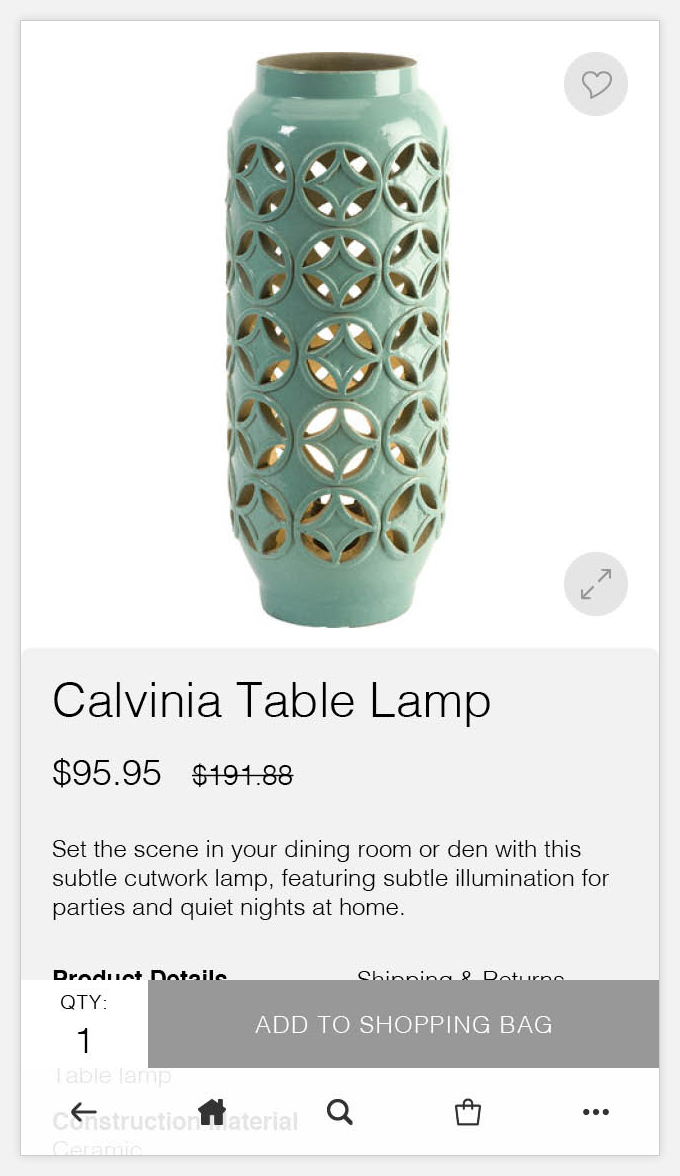
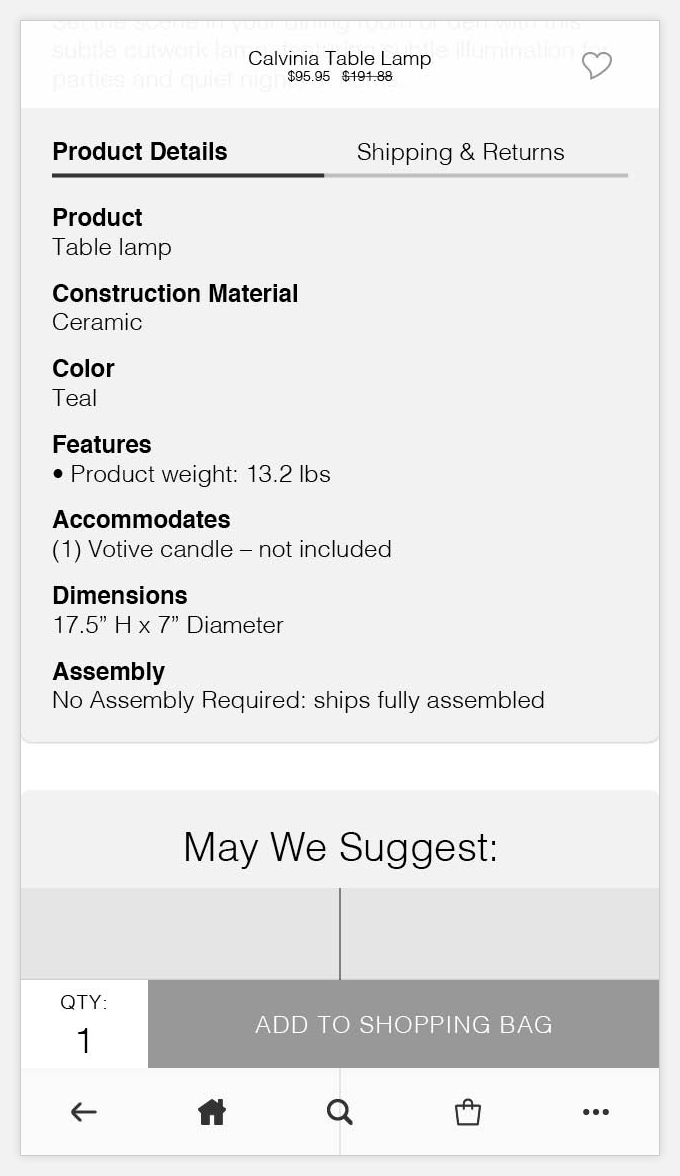
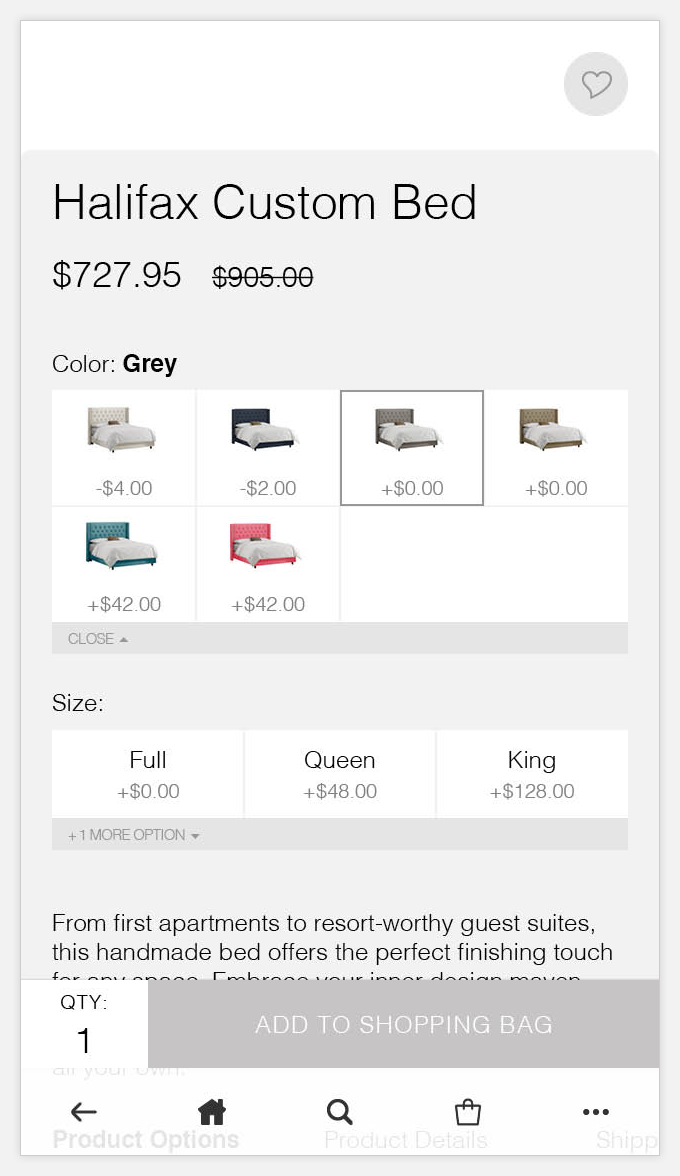
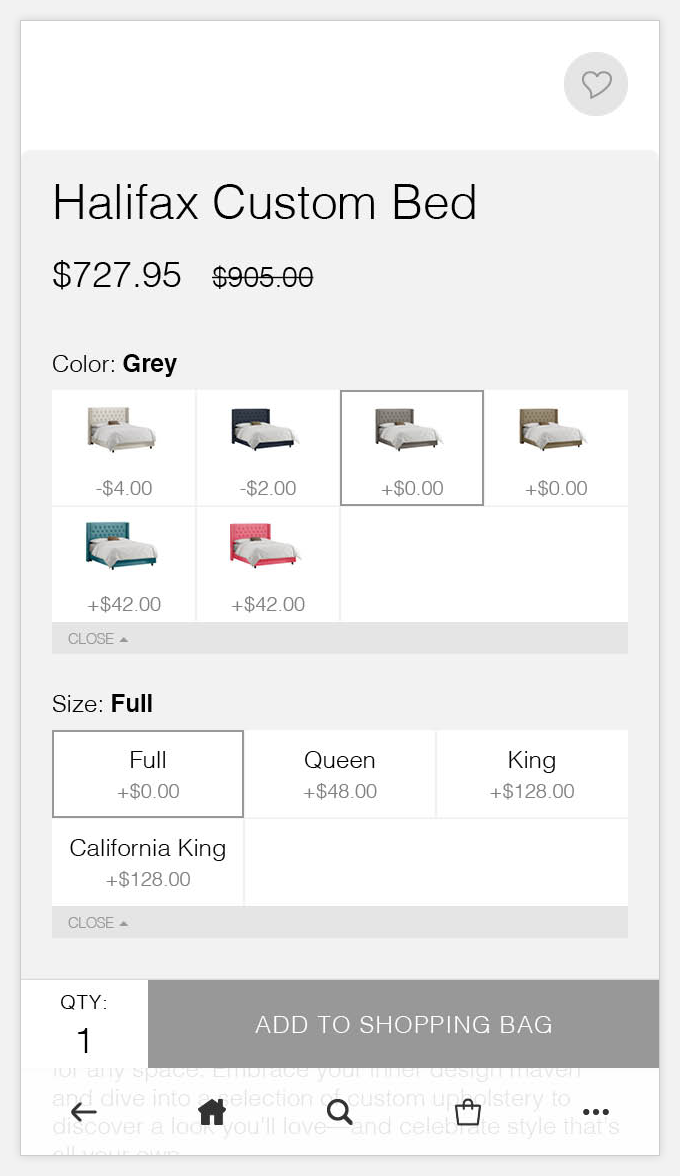
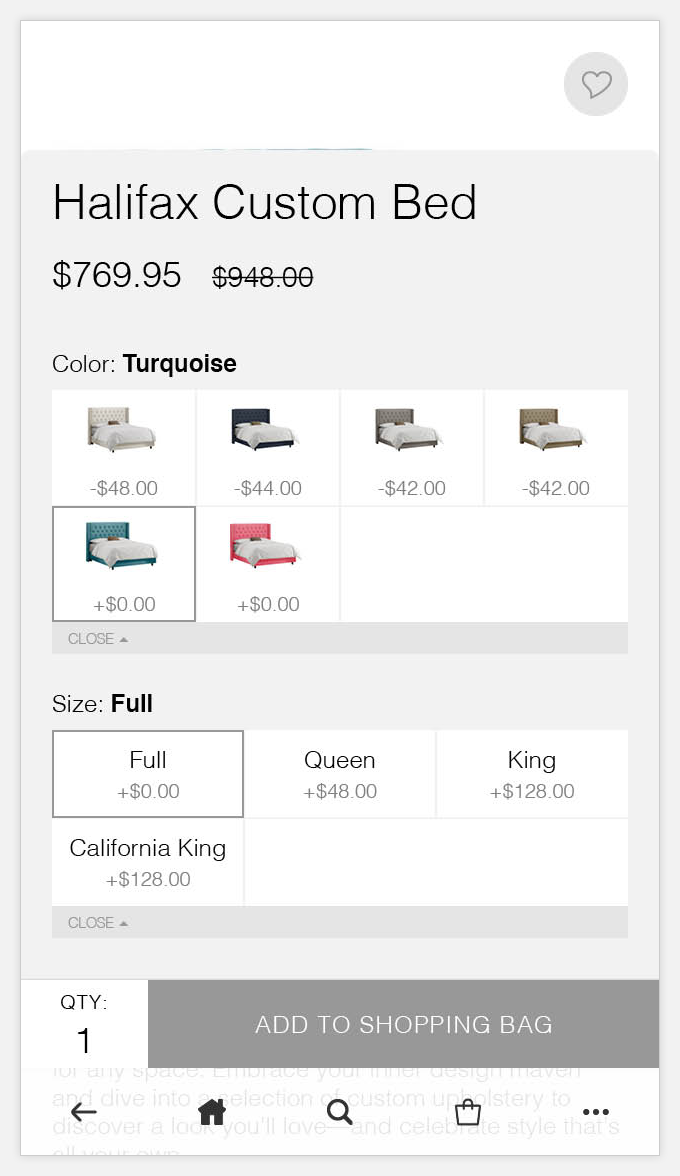
Product Detail Screen
Top of product detail screen
Scrolling down engages a header and provides product suggestions
Selecting options
Initial search screen, showing predictive results
Search
Search landing screen, displaying results for keyword search
Search filtering options