Project details
-
Lead designer, responsible for primary research (with product), concept & usability testing, ux & ui design, and collaborating with product & engineering on requirements and tech spec to ship the feature set
-
Wellframe is a platform for health plans to deliver digital, whole-person health management to their members, meeting those people on their own terms and in a convenient, easy-to-use format.
On the Wellframe mobile app, members connect directly via HIPAA-compliant chat with care management teams, customer service representatives, and other support staff who are integral to their health journeys. The app also serves as a way to deliver condition-specific educational content, reminders for appointments and medications, and more.
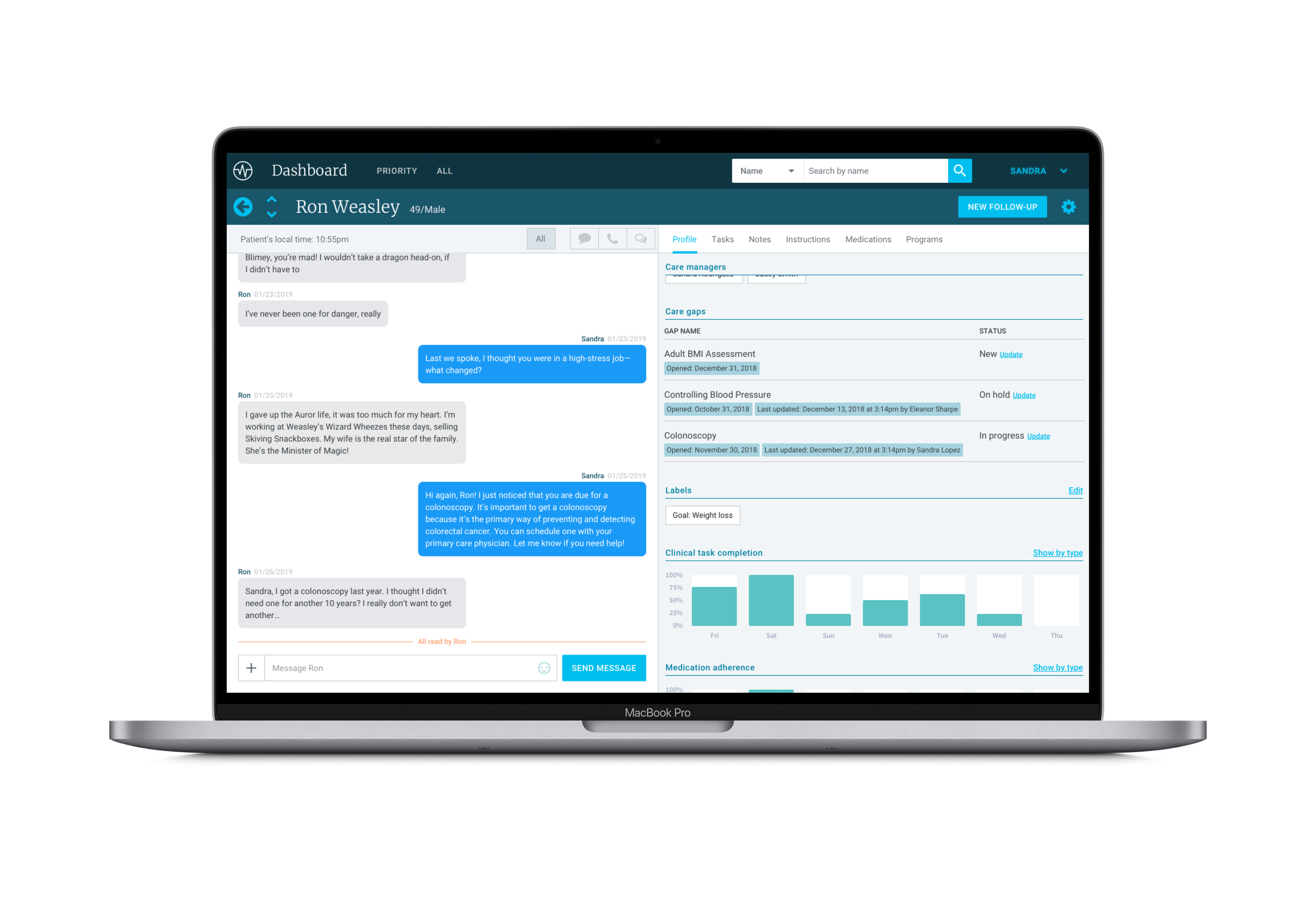
On the Wellframe web dashboard, health plan staff — primarily care managers, who support members who struggle with their chronic diseases or complex conditions — manage and prioritize their caseload, message and engage with their members, and customize their members’ experience with content appropriate to where their members are at.
-
Care managers at health insurance plans are responsible for tracking and ensuring that their patients are completing specific standards of care for their patient demographic. For example, a 65-year-old woman with diabetes should get: an annual dental visit, a breast cancer screening, a diabetes eye exam, a diabetes HbA1c test, a colorectal cancer screening, and an adult flue vaccine. The more patients/plan members a health plan has that are adhering to these standards, the higher their quality rating and the more revenue they can receive through reimbursements.
The process of checking on patients' care gaps is tedious and time consuming; Wellframe sought to digitally enable that work through its platform with the Care Gaps Tool. I worked with a PM and engineering team to design multiple solution paths of various scopes, estimate the level of effort for each and determine which would be the best return on investment, and was able to test the design live during on-site visits to 3 different clients.
-
I departed Wellframe before this feature was released, but we learned many lessons along the way that were incorporated into the product-development lifecycle for our product and engineering teams moving forward:
Bring in engineering early, to ensure the back-end data architecture can and will support the desired UX, as well as drive goodwill between Product, Design, and Engineering
Content design is important — we learned through user testing how to make the feature name, instructions, labels, statuses, and other written parts of feature easy to understand and intuitive to use
Low-fidelity visuals can build consensus, which we learned when we used wireframes to discuss different solution paths with executive stakeholders, allowing us to gain buy-in to pursue the path that Product, Design, and Engineering had agreed would deliver the highest ROI
Discovery
Journey mapping how our product could support the process of closing care gaps that takes place between care managers and their patients.
Teal: care manager actions | Orange: member actions | Pink: data integrations needed | Yellow: product opportunities
Wireframes and early stage consensus building
“Feature map” we used to clarify for stakeholders what would be in-scope or out-of-scope for each option we presented